

- Brush location adobe edge animate cc how to#
- Brush location adobe edge animate cc pro#
- Brush location adobe edge animate cc code#
Brush location adobe edge animate cc code#
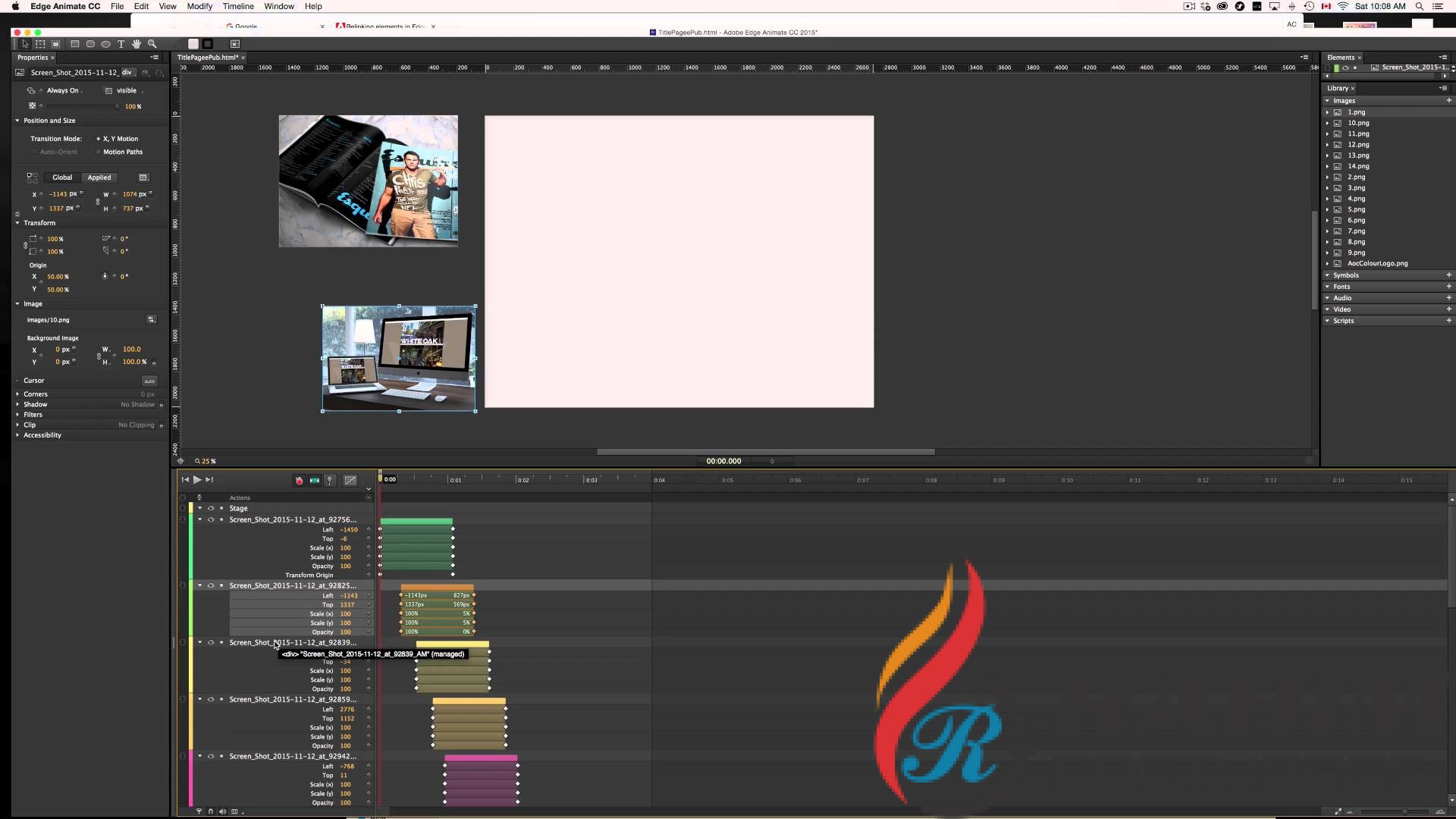
It contains a default state, an animated rollover state, and an animated rollout state, in addition to a bit of code that handles state changes and selection.Įight instances of the TimelineTrigger symbol positioned above the timeline The widget is built inside an Edge Animate symbol. Rather than create eight trigger graphics manually, it’s more efficient to create one widget that you can reuse eight times. This step walks you through building a button symbol with animated states.Ī TimelineTrigger is a button with a selected and deselected state (see below). Video 2: Adding reusable widgets with animated states to an Edge Animate composition Step 3: Build the TimelineTrigger widget It works well as a container for creating animated states within a graphic.Ĭheck out this video for an overview of the steps 3 and 4, in the tutorial: A symbol has its own timeline and area for code. To do that, I took the approach of building a couple of widgets.Ī widget, as I’m defining it here, is simply an Edge Animate symbol that can be configured and reused in the composition. Add widgets and animated statesĪt this point, the static infographic communicates some level of information, but the point of working with Edge Animate is to bring the infographic to life with interactivity and animation. In my experiments, HTML text scaled better and remained more legible at smaller sizes. The key thing to note in this step is, while the background graphics are defined in an SVG file, the text is defined as HTML elements in Edge Animate. The infographic as a static composition in Adobe Edge Animate CC 2014 The great thing about this workflow is that you can edit the SVG files in Illustrator and any changes you make will automatically appear in your Edge Animate composition. When you paste the graphics, Edge Animate will create SVG graphics for you and save them into the project’s images folder. From there, you’ll copy and paste graphics from Illustrator to Edge Animate. You’ll start by creating your design in Illustrator (see below). The process used to bring artwork from Illustrator into Edge Animate is simple. Vector graphics scale well, and are well suited for the responsive scaling layout I want to create in Edge Animate.

I chose to create all my artwork as vector graphics using Adobe Illustrator CC 2014.

Video 1: Setup the composition using Adobe Illustrator CC 2014 and Adobe Edge Animate CC 2014 Step 1: Create the background graphic in Illustrator The first two steps are simple, guiding you through the project setup and creating the static graphics for the infographic.Ĭheck out this video for an overview of steps 1 and 2: And, Edge Animate CC 2014 has a Responsive Scaling feature that makes delivering the infographic across screen sizes a lot easier. Edge Animate has a great set of timeline-based tools that work well for producing animations and interactive content for the web.
Brush location adobe edge animate cc how to#
If you would like to learn how to use these apps, check out the hundreds of free tutorials that are available.įor this project, I designed the mockups in Illustrator (see below), and plan to implement them as an Edge Animate composition. All of these products are part of Adobe’s Creative Cloud.
Brush location adobe edge animate cc pro#
If you want to combine the design with video, move to Premiere Pro and After Effects, and so on. For example, if you want to create an infographic for print, start in Illustrator and Photoshop, and then move to InDesign. Work with vector art and high resolution images so that you can produce any type of media from the design. Once you have the concept in place, start by designing mockups in Illustrator and Photoshop. See the Pen Adobe Edge – Of Time and Trees Demo by SitePoint ( on CodePen. If you’d like to follow along, step by step, read our companion tutorial. This article is a guide to using Edge Animate CC 2014 to create an infographic. You can use it to easily build animations and interactive elements that tell a story. It was an impressive exhibit, and a perfect place to find the theme for the Edge Animate project.Īdobe Edge Animate CC 2014 is a natural tool for designing engaging infographics. The course of the path through the trees was lined with placards describing the forest ecosystem. While walking through Armstrong Woods in Northern California, I realized the entire park was essentially a giant three-dimensional infographic. With that in mind, I started looking for ideas for my next Edge Animate project in my daily routine. Combining information with visual design is often essential to communicate a message. Thank you for supporting the sponsors that make SitePoint possible!Īs I was working on a new project about infographics, I had an interesting revelation… Infographics are everywhere! I see infographics in television ads, on internet banners, printed in magazines, inside buses and trains, and all around me in everyday life.


 0 kommentar(er)
0 kommentar(er)
